“10 good tips to keep in mind when choosing a new template for your self-hosted WordPress installation, from adaptive design, design options, and the most advanced tools.“
Hello! How are you? Starting your new website in your own WordPress? Well! We’re going to try to help you choose the right template for your website or blog, which is a key step in the development of a web application. Let’s see why.
It is a delicate moment, if you make the right choice, you will save a lot of time later, and you will not have to edit code if you do not want to. You can configure various additional functions directly from the template options panel (SEO, favicon, logos, backgrounds, fonts, translations to other languages), saving time and plugins, which is convenient whenever possible.
Of course, you will ensure that visits to your page enjoy a better experience and stay longer. Design and usability are not only important to the user but Google also highly values it in SEO matters.
Here are 10 keys to find the perfect template to get you off to a good start and make the most of WordPress.
1. Adaptive or Responsive Design
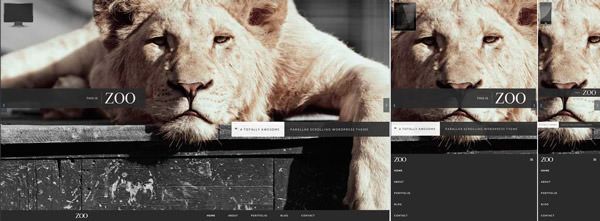
Regardless of the orientation that you are going to give to your new WordPress page, the adaptive design will remain its essential feature. With a single version of the website and through the CSS style sheet, it will allow the site to be redesigned according to the resolution of the screen from where we view it. It will create a more accessible menu and remove less relevant information in order to improve navigation, for example, the footer or sidebars. If you choose a non-responsive design, the traffic is less likely to navigate the site.
A fact: The percentage of use of mobile devices versus computers grows exponentially. Right now, for total internet use, the proportion is around 40% (mobile) versus 60% (PC), although when browsing web pages, it remains at a more modest 25% vs. 75%.
And how do you know that a template is customizable? Well, very easy. As a general rule, the responsive design is usually included in the template description itself. But if you really want to do the test and know how it will look in the most common resolutions, you must do it. Navigate to the demo page of the template you are looking at. Once there, reduce the size of the browser window. You will see how the elements will be repositioned, disappearing, and changing. We prefer to do it this way, but you can also try Screenfly – a website that allows you to view any web page emulating a lot of devices.
If you already have a website created or need to use a non-responsive template, there are certain plugins such as the WPTouch, which create an automatic version adapted to mobile devices. They are easy to use, but they have some important drawbacks – they generate another additional URL, and the search engines will detect two different pages with the same content. It can carry a penalty for your site in terms of SEO positioning. Also, they are usually very basic adaptations, with a few customization options.
2. Types of WordPress Templates
Choose well, depending on the type of page you want to build. Make a list of what you need – especially your key elements (portfolio, store, etc.), a small navigation tree, and an outline with the content that you want to display on each page. The more clarity you have on what you need, the less it will cost you to find the ideal template. Some of the main categories that you have to decide between are:
E-Commerce store
If you plan to sell through your portal in the future, it is highly recommended that you look for templates with an implemented store along with the best E-Commerce hosting. You will have the shopping cart, the customer registration forms, the payment platform, creation and stock notifications ready. Everything that you may need to correctly manage your online store will be ready from minute 1. If you are not yet going to sell, you can deactivate the payment processes and shopping carts, and you will still have a very good template to set up your storefront on the web. It tries that the visual part prevails over the rest, the products stand out, and the information is presented clearly and well distributed, as always.
The most common sales platforms that are implemented in WordPress templates are WooCommerce, GetShopped, and Cart66, which are also available as separate plugins and can be installed in any template that we want. The advantages of using a template with the store implemented in the code are speed and aesthetic unity. Any of these three options are reliable and will meet the normal needs of an online store. WooCommerce is the most popular, it’s free, easy to use, and has extensive support behind it. GetShopped (formerly known as WP E-Commerce) also has a great community to answer questions, in addition to being free. Cart66 has a free Lite version and a paid Pro version.
Corporate
If you need to have simple and clear communication, then this is your option. Be careful not to saturate the homepage with information so as not to mislead the user. Try to avoid templates built based on an infinite scroll, although there are really good ones, and make sure that it has a decent blog section and video support on its pages – it is highly recommended.
Blog / Magazine
If you are going to focus on creating a blog or magazine, easy to read, where the content takes precedence over the form, you already have a starting point. It is even more important that your blog is accessible from phones and tablets. Take care of the width of the main text. If it is narrow, it will encourage less reading and will tire more. Make sure that it has sidebars to place widgets like «related articles» or share buttons on social networks that are easily visible. Also, encourage the usage of sidebars and share buttons.
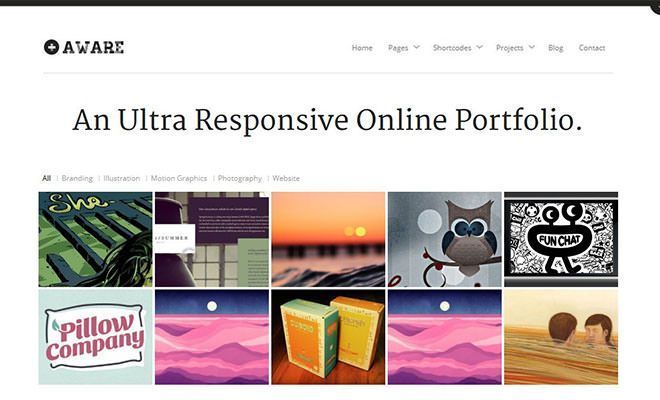
Portfolio / Photography / Creative
If what you are interested in is showing your graphic work as a designer, illustrator, or any other profession with visual weight, orient yourself towards the portfolio. It is advisable to have a good blog design where you can offer other content to complement your work. Be careful with the weight of your homepage.
If you need the image to stand out, use photography-oriented portfolio templates. Again, be careful with the total weight of the page and try to host the largest files on external pages, like YouTube or Flickr – it will improve the load, and they will position better in the searches. There are really attractive templates, but little functional and confusing. Try to find a balance between the aesthetic and the practical.
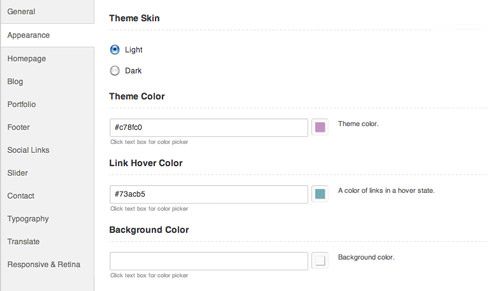
3. Possibilities of Template Customization and Editing
If you don’t want to edit your template code, find one that offers all the features you need:
- Easily change typography and color schemes. Sometimes the fonts are quite limited, although certain templates allow you to choose from hundreds of GoogleFonts font families. It is a nice touch.
- Have sidebars, both left and right, depending on how much extra content you want to show through widgets. This point is more important than it seems, especially if you want a dynamic page with calls to action that encourage the user to continue browsing the page.
- Easily customize the header of your website. It will allow you to locate your logo and the title of your page well without too many size restrictions.
- Have a blog section with a good design. If the home page is great but the blog is in chaos, forget about that template.
- Have customizable contact forms and comments. It will allow you to receive opinions and connect with your readers in a closer and personal way.
- Good support for video and integration with Youtube and Vimeo. It is important that when embedding a video, it is adaptable, the player window adjusts to the size just like the rest of your responsive template.
- Shortcodes: Small code phrases will allow you to present the content in different visual ways and in a very, very simple way.
- Integration of options for social networks: Make it easy for the user to share the content or find yourself on different social networks.
- Have predefined page layouts: When you create a new page for your site, each template has layouts that you can choose from to quickly organize features – contact page, home page, portfolio, full-width size page, etc.
4. Content VS Design
It is important not to get lost among the infinite templates and their options. When you see that you are shipwrecking, ask yourself the most important thing: what content will I show? There you have the key. Complex and colorful schedules sometimes do not add value to our page and are not a good idea. The design has to be a reflection of what you are trying to communicate but without neglecting the usability, the loading times, and the ease of modifying the theme.
The best template of all will be the one in which you best imagine your content and the more facilities it gives you to expose them. Forget about the more technical questions, if you don’t like and look forward to presenting them.
5. Built-in WordPress widgets
Almost all templates will allow you to add some additional content to your sidebars, very useful for, among other things, improving the time spent on your page through suggested content. You can easily connect with social networks and encourage participation, place advertising if necessary, offer a subscription, or show any relevant information. It is also useful to have the ability to add widgets to the footer of the page. Make sure you have these features in your template as you will be interested in using them very soon.
Most Premium templates have built-in Widgets of their own. Although we could also install all the Plugins and Widgets that WordPress has in its large collection. In many of the templates, you will see phrases such as «SEO friendly» or «SEO ready», which refer to the fact that they have implemented in their control panel some functions to easily add meta tags to our posts or pages – Title tags, meta descriptions, etc. Although they are useful and easy to complete, it is much more recommended to install a dedicated SEO plugin such as Yoast’s WordPress SEO or the All in One SEO Pack. However, they are good functions that we can use in the first step until you start installing plugins.
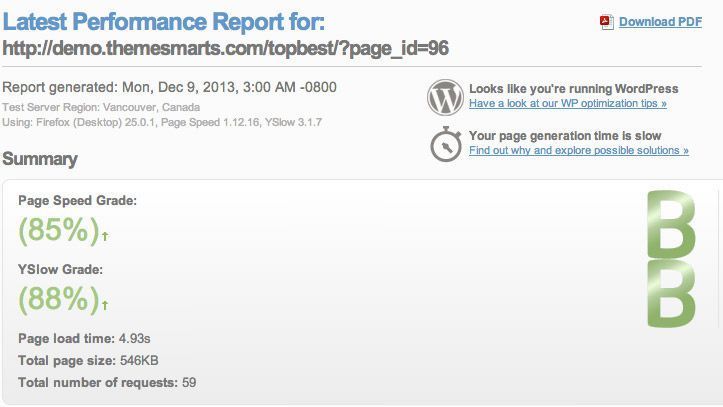
The speed is another important issue for search engine optimization. You must check that the loading time of your template is as short as possible. Google values the fastest websites positively, and most of the blame lies with the templates. You can do it by visiting this page: GTmetrix. Look at the loading time of the template Demo page, the amount of Javascript it loads, and the errors indicated by the tool.
7. Continued support over time and updates
Whether you are new to WordPress or have multiple developed pages, certain doubts are more likely to arise during the process. No one is better than the person or team that created the template to solve them. For this reason, before deciding on one or the other, you should take a look at the reviews and opinions that the page where the template is offered may have, read what comments those who have already tried to work with it, see if errors are repeated or incompatibilities with some plugins, check if queries are resolved quickly and satisfactorily. Look for the profile of the template developer and assess if it gives you some confidence, and if it has been positively rated by other users.
Conveniently, the template includes a layered PSD file, in case you need to consult or modify something of any element included in the template, it is also an excellent guide when determining the size of your photos. It should also include a help file, where the template customization process is documented step by step. If these two files are well crafted, you should have everything you need to get your page up and running without much trouble.
This support should be continuous over time and include template updates since WordPress is updated with some frequency, and our template mustn’t be obsolete, with new versions of WordPress.
8. No HTML and CSS Errors
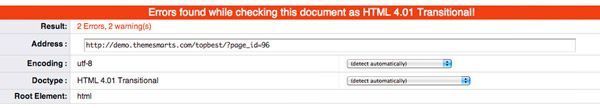
One of the last steps you can take is to validate your HTML and CSS language. This process will tell us that the written code meets certain standards and will be interpreted the same way in all browsers and search engines. Just visit these pages (validate HTML and validate CSS) by entering the URL of the live demo version of our template. Remember that you must close the top frame that appears on the demo page before copying its URL.
You can compare the results of this process between various templates to find out which one has fewer “factory errors”. Normally, all templates have a certain number of errors, but obviously, the fewer the better.
9. Free or paid template?
We guess by now you can imagine what we’re going to tell you. We recommend that you choose a paid template unless you feel like the fascinating process of editing WordPress code, which can be very satisfying (and time-consuming) 🙂
In addition to the time you are going to save, the result is likely to be better with less effort.
Free templates generally come with basic functions implemented, enough for many bloggers who are just starting. However, for more advanced functions that we are going to need, it will have to be done through code or plugins. It is much more comfortable to have a control panel.
Many pages offer templates; we are going to recommend 3 because we have used them and they have never given us problems and the support has been good:
- Themeforest: For us, it is the first option to search, it is very well organized. It is not a brand or template development studio as such; it is a platform where hundreds of developers offer their designs, so it has a variety and excellent support.
- Elegant Themes: It has some very cool designs, with less variety, but generally very good. It is usually my second option.
- WooThemes: The third option is a bit random, we usually look at pages like this one, which is fine.
10. Some conclusions.
- Take it easy: This selection process can take anywhere from a couple of hours to a couple of weeks. Nothing happens.
- Bored of seeing templates? Well, if you have already gone through the template repository several times and you have not decided, you may not be clear what you are looking for. Ask for advice or technical questions. WordPress has a great community behind it.
- Fancy some adventure? If you dare, choose a free template, it will take you longer but you will learn more. Virtually all the functions included in a good template can be implemented through plugins, you will have to search, install some, dive into the code from time to time, and try to see which one best suits what you need. Trial and error, you know. If you’re in a hurry or want to focus on producing content quickly, forget this tip.
- Pay? Think about what your time is worth and decide if it’s worth spending a little and saving a lot more. Nowadays, it is not at all expensive to order the design of a blog and if you really value it, it is a very good investment. Surely you will find good offers from people who do it very well and if you want, we make great Blogs for our clients.
- Try it wrong. There is nothing better than launching, testing, erring, and starting the process again with the experience gained. The best thing about doing it yourself is that even if it costs you, you are going to learn a lot.
- Strategy. Remember that the blog or web is, in most cases, the key piece of your Online Marketing. However, you should not neglect the other pillars of your social media strategy, we have compiled in this manual – a review of the 8 most important areas for the Community Manager.
Well, you’ve already reached the end, congratulations! We hope that from now on it will be a little easier for you to decide where to start. Remember that you can change your template later and that the most important thing is the content. Make your WordPress template very cute, but Bet on the beast also for Value Content. You can always change the template, but not the Content.
If you have any questions, write a comment and we will be happy to answer. Even if you are hesitating between several templates, you can put the links and ask us all in the comments. Have we forgotten any key when choosing templates? Do you have a personal trick? Regards!