Websites that lack meta tags are missing out on a key opportunity to rank in search results. You can use this article to learn how to add meta tags to your website, plus the most important tags to focus on.
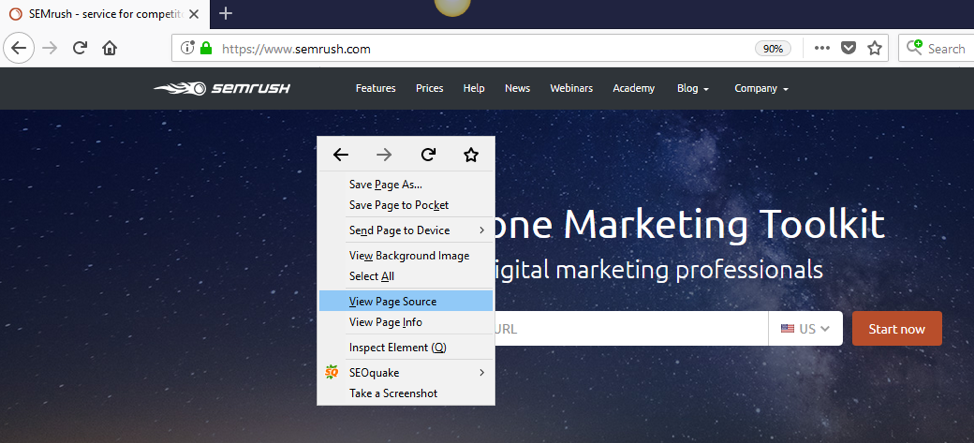
Meta’s tags are HTML tags that describe your page content to search engines and website visitors. The meta tags appear only in the page’s code, and anyone can check them via a website’s source code.
Meta’s tags are key because they tell search engines what a page is about. Think of them as the first impression for all search engines.
According to John Mueller, webmaster trends analyst at Google, “meta tags can affect the way that users see your site in the search results and whether they actually click through to your site.
Meta tags matter in 2018, but not all of them are equally important. In this article, We’ll discuss the most important meta tags for you to focus on.
You can also use tools such as SEMrush (specifically the SEM rush Audit Tool and Screaming Frog to check the meta tags on any site.
The Most Important Meta Tags for SEO in 2018
In this article, I’ll walk you through the 8 most important meta tags:
- Title tag
- Meta description
- Canonical tag
- Alternative text tag
- Robots meta tag
- Open graph meta tags and Twitter cards
- Header tags
- Responsive design meta tag
By using these meta tags, you can boost your website’s SEO.
1. Title Tag
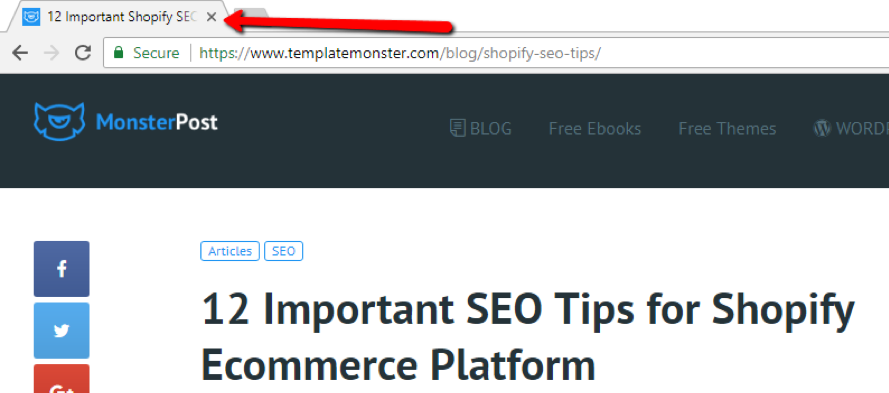
The title tag is the first HTML element that specifies what your web page is about. Title tags are important for SEO and visitors because they appear in the search engine results page (SERP) and in browser tabs.
For example, you can see the title tag in the browser tab header of this Templatemonster post.
The title element supports all browsers including Chrome, Firefox, and Safari.
Always add your title tag in the <head> section of your site:
<head>
<title>This is Title Sample</title>
</head>
Here are some good pointers for writing a title tag:
- Keep your title tag under 60 characters if possible
- Add words that indicate what your content is about, such as “How to,” “Review,” “Best,” “Tips,” “Top,” “Find,” or “Buy”
- Use long-tail keywords, or keywords with 4+ words, such as “is my site mobile-friendly” or “how to make a website mobile-friendly”
- Add numbers to your title, such as “9 HTML Tags That Will Improve SEO”
- Start your title tag with your main targeted keyword
- Don’t stuff your keywords by writing anything like the following: “We sell custom cigar humidors. Our custom cigar humidors are handmade. If you’re thinking of buying a custom cigar humidor, please contact our custom cigar humidor specialists”
- Include a unique title tag on every page
2. Meta Description
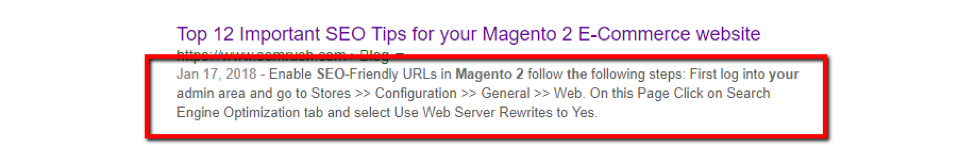
A meta description is an HTML element that sums up the content on your web page. Search engines typically show the meta description in search results below your title tag.
Here’s an example of the meta description appearing on a search results page:
This is how you’d code a meta description like the one above:
<head>
<meta name=”description” content=”This is meta description Sample. We can add up to 158.”>
</head>
Google does not use the meta description as a ranking signal. However, it still has a massive effect on your page’s click-through rate (CTR) because it appears in search results and informs users what your page is about.
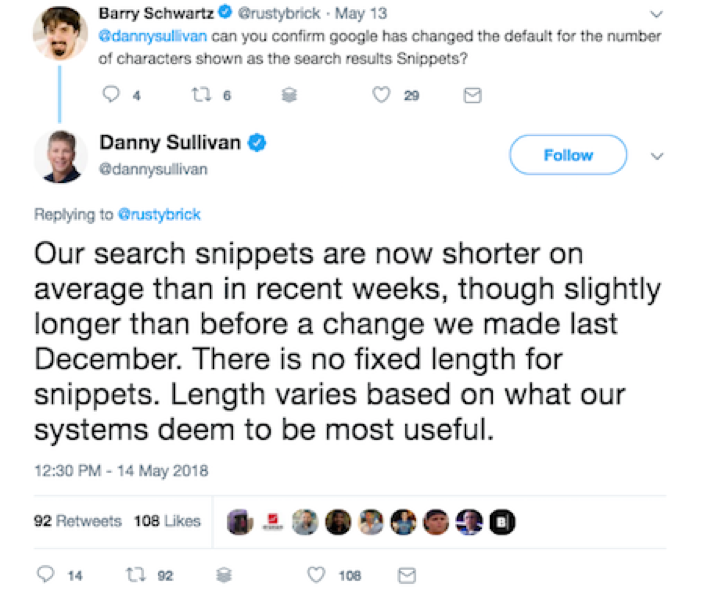
Lately, Google has changed the length of what it will show in SERPs. The search engine giant confirmed that it shortened search results snippets after expanding them last December .
Google’s public search liaison, Danny Sullivan, mentioned that there is no fixed length for snippets.
This is how you’d code a meta description like the one above:
<head>
<meta name=”description” content=”This is meta description Sample. We can add up to 158.”>
</head>
Google does not use the meta description as a ranking signal. However, it still has a massive effect on your page’s click-through rate (CTR) because it appears in search results and informs users what your page is about.
Lately, Google has changed the length of what it will show in SERPs. The search engine giant confirmed that it shortened search results snippets after expanding them last December .
Google’s public search liaison, Danny Sullivan, mentioned that there is no fixed length for snippets.
The new average length of the description snippet field on the desktop is around 160 characters, down from around 300+ characters.
Mobile characters for the search results snippets are now down to an average of 130 characters.
Here’s how to write a good description tag:
- Do not add duplicate meta descriptions.
- Add a clear call to action (CTA) in your descriptions like “apply today,” “check out ____,” or one of these 100 CTA phrases .
- Add your targeted keywords in descriptions.
- Add any discounts or offers you have.
That way, you’ll have a compelling description tag.
3. Canonical Tag
A canonical tag is an HTML link tag with the attribute “rel=canonical.”
It’s used to indicate that there are other versions of this web page. By implementing the canonical tag in the code, your website tells search engines that this URL is the main page and that the engines shouldn’t index other pages.
Use the following syntax to add a canonical tag:
<link rel=”canonical” href=”http://example.com/ ” />
4. Alternative Text Tag
Search engines can’t read images, which are a crucial part of many websites. Alternative text (alt-text) is a way around that issue.
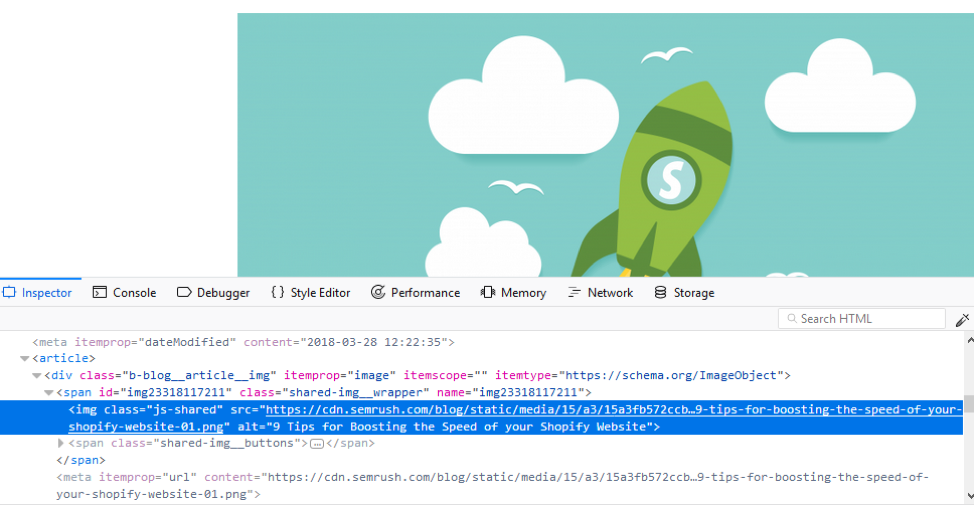
You should add proper alt text to images, such as the one below so that search engines know how to interpret them.
That way, you can include inviting graphics on your website without damaging your SEO.
When creating alt text for your website, use the following syntax:
<img src=” http://example.com/xyz.jpg ” alt=”xyz” />
Here are some tips for your alt text tags:
- Always use a proper description, and never stuff your keyword in this tag
- Use informative filenames
- Be clear and to the point
- Create an image sitemap
- Use 50-55 characters (up to 16 words) in the alt text
- Use an average or small file size for faster page loading speed – just don’t compromise the image’s resolution
5. Robots Meta Tag
The robots meta tag tells search engines to either index or non-index your web page.
The tag has four main values for the search engine crawlers:
- FOLLOW –The search engine crawler will follow all the links in that webpage
- INDEX –The search engine crawler will index the whole webpage
- UNFOLLOW – The search engine crawler will NOT follow the page and any links in that webpage
- NOINDEX – The search engine crawler will NOT index that webpage
Use the following syntax for your robots meta tag:
<meta name=”robots” content=”noindex, nofollow”> Means not to index or not to follow this webpage.
<meta name=”robots” content=”index, follow”> Means index and follow this webpage.
Place the robots meta tag in the <head> section of your webpage.
6. Open Graph Meta Tags and Twitter Cards
These tags make social media syncing easier.
Open graph meta tags promote integration between Facebook, LinkedIn, Google, and your website.
Here is a sample of how Open Graph tags look like in standard HTML:
<meta property=”og:type” content=”article” />
<meta property=”og:title” content=”TITLE OF YOUR POST OR PAGE” />
<meta property=”og:description” content=”DESCRIPTION OF PAGE CONTENT” />
<meta property=”og:image” content=”LINK TO THE IMAGE FILE” />
<meta property=”og:url” content=”PERMALINK” />
<meta property=”og:site_name” content=”SITE NAME” />
Twitter cards work similarly to Open Graph, except for Twitter.
Twitter will use these tags to enhance the display of your page when shared on their platform.
Here is a sample of How Twitter card look like in standard HTML:
<meta name=”twitter:title” content=”TITLE OF POST OR PAGE”>
<meta name=”twitter:description” content=”DESCRIPTION OF PAGE CONTENT”>
<meta name=”twitter:image” content=”LINK TO IMAGE”>
<meta name=”twitter:site” content=”@USERNAME”>
<meta name=”twitter:creator” content=”@USERNAME”>
7. Header Tags
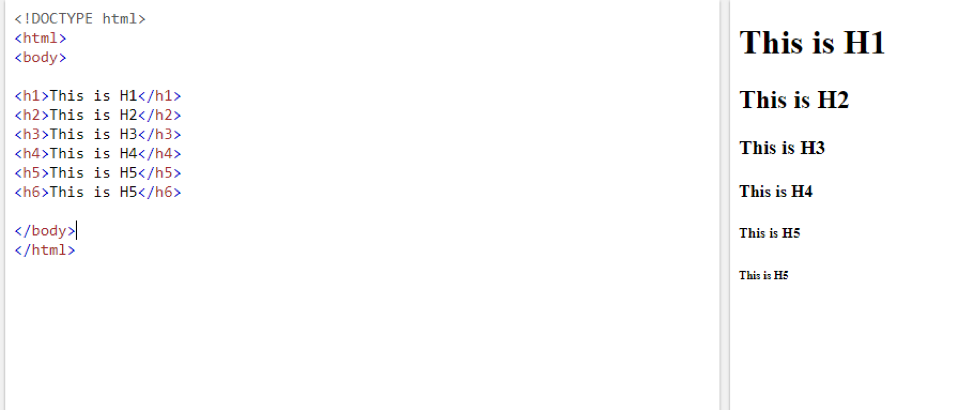
You can use header tags to change font sizes and signify information hierarchy on a page.
The heading elements go from H1 to H6. H1 is the largest and most important level, and H6 is the smallest and least important.
If you mark the text with a H₁ tag, you signify to search engines that it’s the most important text on that page.
8. Responsive Design Meta Tag
The final important meta tag is the responsive design meta tag, which is also called the viewport meta element.
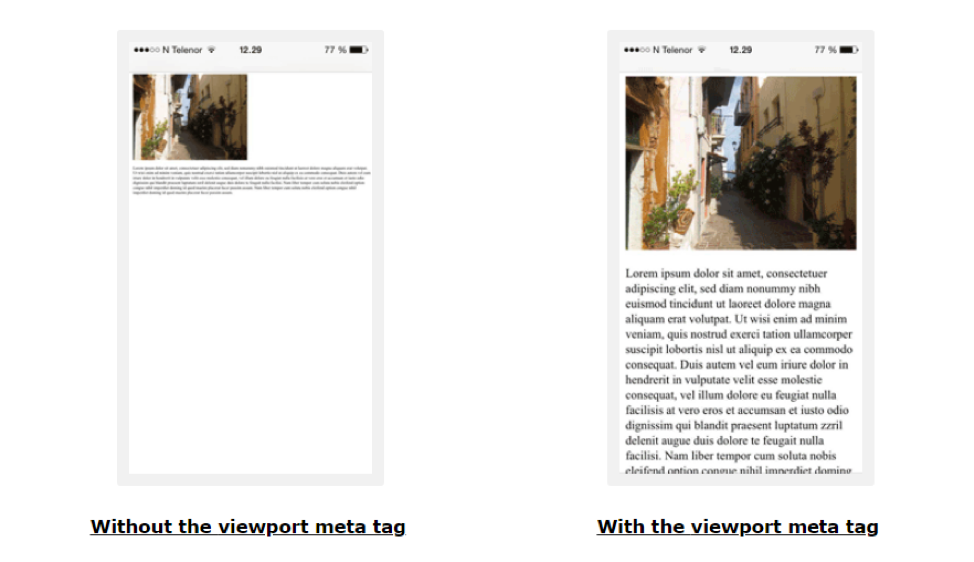
Viewport meta tags allow web designers to configure how a page scales and displays on any device.
In the first image, the text is cramped and hard to read, and the image doesn’t scale well. In the second, both the text and the image fit the dimensions of the screen.
You can find the viewport element in the head section of your web page.
Use the following syntax to add a responsive design meta tag:
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>
There’s one exception to the viewport meta tag rule: don’t use it if your website pages are not responsive, as it will make the user experience worse. You can use this tool to check whether your site is responsive.
The Right Meta Tags Make Your Site Easy to Find
Analyzing your use of meta tags is a great start to improving your on-page SEO. The 8 meta tags in this article are ones that will help you rank better, as long as you use them correctly.
Think of meta tags as a way to give both human users and Google a better idea of what your website is about. The more you use meta tags to specify, the more value you’ll provide.
This is a syndicated article from Clutch For You. See the original article here.