We have all heard the Idiom “Slow and Steady Wins the Race.” However, when it comes to search engine optimization, fast page speed and site performance are key factors to success in the e-commerce world.
That is the reality – more users accessing the sites or buy products from their smartphone, and they expect sites to load as soon as they click on a hyperlink. Slow-loading web pages can lead to a high bounce rate, low user engagement, less traffic, and hence an adverse effect on your sales.
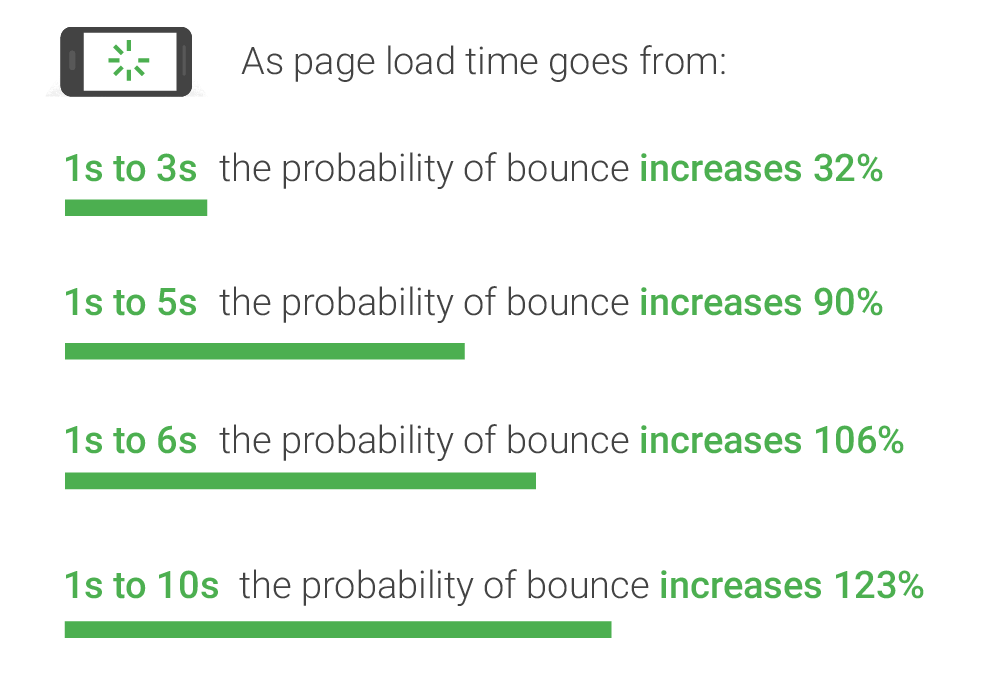
Just check these numbers based on Google /SOASTA research:

Therefore, it is clear: your website needs to load super quickly to avoid high bounce rate, low user engagement and not to lose out the sale opportunities.
If you are running a Shopify e-Commerce website, the following tips can significantly increase your site’s loading speed.
1. Performance Analysis
I am going to break down a few ways to analyze your site using tools; obviously, following the suggestions that are given will often improve your site.
Analyzes the Mobile and Desktop Performance with PageSpeed Insights
PageSpeed Insights tool by Google generates PageSpeed score and PageSpeed suggestions for your pages to make your website faster. The tool reveals the critical elements for mobile and desktop separately like:
- Optimize images
- Minify CSS
- Minify JavaScript
- Eliminate render-blocking JavaScript and CSS in above-the-fold content
- Leverage browser caching and Reduce server response time
- Avoid landing page redirects
- Gzip compression
Google also recommends running your site through the Test My Site tool where you can analyze both mobile-friendliness and mobile page speed. Head over to Test My Site to try it.
Enter your website URL and Google will scan your site and take a few minutes to evaluate. You can also get your free report by clicking on the “GET MY FREE” button and enter the email address for detailed results.
Website Speed and Performance Optimization with Gtmetrix
GTmetrix is another free tool that analyzes your page speed performance and grades web pages from A to F and gives you recommendations to tackle. With Gtmetrix by clicking on the “waterfall” tab, we can see the exact amount of time each request took to fulfill.
Monitor a Website’s Speed and Performance with Pingdom
Pingdom will test the load speed of your website FREE and give recommendations on how to make a website faster.
2. Make Your Page Lightning Fast with AMP
Accelerated Mobile Pages — or AMP is an open standard framework designed for any publisher to create fast-loading web pages on mobile devices.
More than 50% of shoppers buy from mobile devices, so it is important to make sure your website is mobile-ready and load quickly. Hence, with AMP (Mobile Accelerated Pages) technology users can access your website quickly on mobile devices.
In Shopify, you can easily generate AMP pages for your site quickly and efficiently with FireAMP or RocketAmp Apps. Both these Apps have an over four-star rating on the Shopify App Store and improve your page loading time on mobile. Otherwise, you could consider creating the Shopify API to develop these AMP pages.
You can create AMP versions of your landing pages, to get started head over to this post on How to build pages with AMP.
3. Compressing Images
Shopify allows you to add the following image formats:
- JPEG or JPG
- Progressive JPEG
- PNG
- GIF
Image compression is important and a necessity for faster loading web pages. While doing image optimization, make sure your images are an acceptable size and do not add too many images on a single page.
While performing image compression, you have to keep in mind the quality of the image.
For new images, you can use tinypng.com or tinyjpg.com for free to reduce the size of your images. You can see in the below image; This tool just saved me 71% and 286 KB total.
Once you replace all the images with the optimized versions, the page load time automatically improves.
For existing images on a Shopify store, you can also use either Crush.pics or Image Optimizer to compress image files without any quality loss.
4. Download a Fast and Responsive Theme for Your Shopify Store
The fact is, site store speed mainly depends on the site theme, so before you install a theme it is always recommended checking the following:
- Look for a fast and responsive theme.
- Check for an up-to-date copy of your theme and check the live preview of the theme. Run theme preview page through Google PageSpeed Insight and see the suggestions to make that page faster.
Once you have chosen a theme, remember to keep it up to date.
5. Reduce the Number of Apps Installed
The majority of apps downloaded via the Shopify add some JavaScript/CSS files to your store. The main problem is, if you are not using the app, the JavaScript/CSS files are running in the background, and make your site performance slower.
So, that is why you should go through your store and check any apps that you are not using and remove them. There might be some apps you just tried out and forget to delete.
6. Reduce the HTTP Requests
Use HTTP Requests Checker tool by GiftOfSpeed to find out how many total HTTPS requests your page makes. You can reduce HTTP requests by doing the following:
- Combine & inline your CSS scripts.
- Inline smaller JavaScript’s.
- Combine all JavaScript.
- Minimize the use of design & functional images.
- CSS image sprites.
- Convert images to Base64 code.
- Limit the number of social buttons.
Head over to this guide onHow to make fewer HTTP requests.
7. Minimize Redirects and Broken Links
The performance issue may occur due to too many redirects and broken links. The easiest way to minimize the number of Redirects and Broken Links? Avoid unnecessary Redirects and fix broken links.
For redirects
Unnecessary redirects create performance and speed issues, and this can could affect the overall load time of the website. In Shopify, you can apply 301 redirects by the built-in redirects function called “URL redirect.”
For Broken links
Broken links on your website can be harmful which can increase your unnecessary HTTP requests and make bad user experience. To find and fix broken links across your website you use free tools like Broken Link Checker and Xenu.
8. Organize All Your Tracking Code with Google Tag Manager
Typically, you add separate tracking codes for Google Analytics, AdWords conversions, goals, and remarketing tags, etc., on your own end or you send it to the developer; this process will take time and eventually slow down the overall site performance. With the help of Google Tag Manager all, your tags are stored in one place.
You can use Google Tag Manager with your Shopify store. Head over to this guide to Add the Google Tag Manager Code to your Shopify Plus store.
9. Use Hero Layout Instead of Using Sliders
Sliders have been popular for a while, and people typically add 5-6 high-quality images to the slider, which increases the overall load time of the website. Research has shown it’s time to ignore them completely.
Some interesting Stats why we should ignore Sliders
- Users do not click on sliders, only 1% of people actually click on a slider. Source
- Sliders/Carousels Annoy Users and Reduce Visibility. – Source
- Sliders/ Carousels are bad for SEO. – Search Engine Land
- Sliders are not good for mobile. – Source
- Slider push down your content (Page layout algorithm improvement). – Source
- Sliders can Hurt SEO. – Source
Instead of a slider, use a single, high-quality Hero Layout image with a clear call to action. Check Dropbox; they are using a hero layout.
The concrete definition of a hero image:
According toWikipedia is “a large web banner image, prominently placed on a web page, generally in the front and center. The hero image is the first visual for a visitor that encounters on the site and it presents an overview of the site’s most important content. A hero image often consists of image and text, and can be static or dynamic (e.g. a rotating list of images and/or topics). ”
Concluding Remarks
Start with these easy and practical tips for immediate improvements in page loading speed for your website. Are there other things you do to speed up your Shopify store? Share in the comments section.
This is a syndicated article from semrush For You. See the original article here.






