A website is somewhat like an ID for your brand. It’s the place where all your potential customers will head to check your brand’s credibility and assess the quality of your services. That’s why your website demands an exceptional design that will help you achieve your goals.
So, where to begin? Of course, the foundation of great web design lies in the web design brief. A web design brief is a point of reference for all parties involved. Dorian Martin, a writer and editor at states that if you manage to write a comprehensive and detailed web design brief, the whole designing process, as well as the outcome, will be more successful.
How you write the design brief will determine your collaboration with the design team. To ensure that you don’t have any trouble with expressing your requirements clearly, these are the details you need to include if you want to write a spot on the web design brief.
1. Company Information
Providing information about your company will help the design agency get a better idea of your brand identity. The more they get to know you, it will be easier for them to understand your vision.
Here is the suggested information that you should write about your company:
- Company name
- Website address
- Location
- What you do
- Size of the company
- How many staff you have
- A brief history
- Your mission and beliefs
- How long does the company exist (in years, not exact date)
Information such as when the company was established can make a huge difference for the design team. It’s not the same when you design a website for a startup company or work on a website for a company that has a long tradition behind them.
Keep this information concise and straightforward. For example, when you are writing a brief history of your company, simply state within a sentence or two whether you had some rebranding projects or any other major changes within the brand.
2. Project Goals
The main focus of this section is what you want to accomplish with this design project. You have to explain to the design agency the reasons why you opted for this change.
Your project goals can be:
- Increased sales
- Driving traffic
- Rebranding
- Moving into new markets
- Shifting the focus to your new products or services
- Increased online presence with a fresh design
- Providing customers with a new source of information (such as a blog)
- Increased engagement
The crucial part of presenting your project goals is being specific. Instead of writing “increased traffic,” you should state, “Grow proportion monthly traffic at least 30% by X date.”
Expressing your specific requirements can help the design team direct their ideas towards making that happen. However, make sure that you are realistic about your objectives.
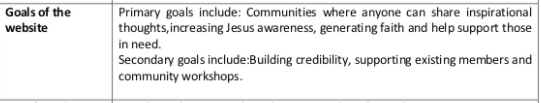
In case you have multiple goals, you should segment them. You can see how that could be done in the following example:

3. Target Audience
Whatever your goal is, it will concern your target audience. That’s why you have to define whom the website is targeting.
To help the agency get a better understanding of who your customers are, include information such as:
- Your customers’ demographics (age, gender, educational background, income, etc.)
- Are you targeting locals, people from a certain country, or nationwide
- Your customers’ interests and preferences
- Your ideal customer (the type of audience you would like to attract)
- The steps you would like the customers to take on your website (how would you like the customer journey to look like)
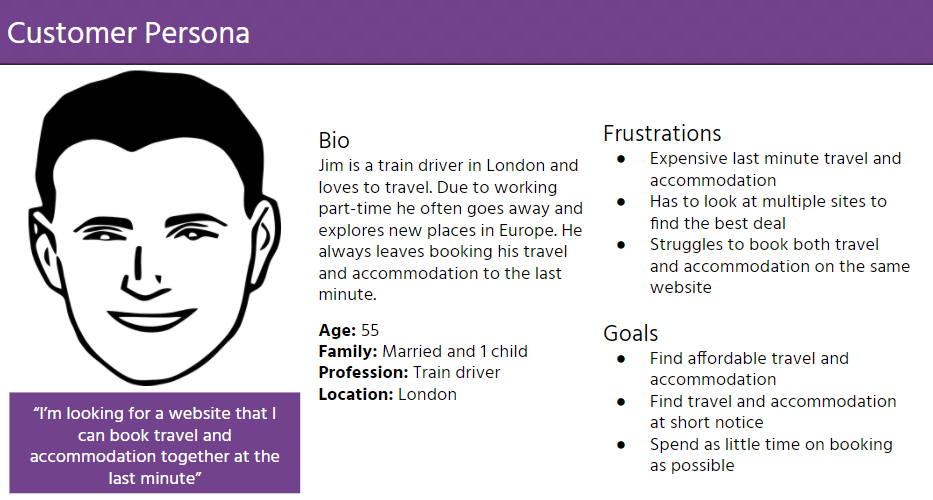
What can help you describe your current customers more easily is if you create a customer persona and drive the information from there. You can do the same to showcase your ideal customer.

4. Competitors
Presenting your competitors will show who you are running up against. Moreover, it will ensure that you don’t end up with a similar design.
Being unique is of the essence in the world of business, and mentioning your competitors in the brief will make sure that your design is original. Even if your goal is to fit in and provide your customers with a similar user experience as your competitors, the design team needs to know what to compare your website with.
Write down the names of your competitors and include the link to their website. You can point out if there are certain competitors whose features you like/don’t like. For example:
- Our main competitors:
Competitor ABC – www.competitorabc.com
Competitor DEF – www.competitordef.com
Competitor XYZ – www.competitorxyz.com
- We like the interface of the following competitors:
Competitor DEF – www.competitordef.com
Competitor 123 – www.competitor123.com
Competitor 456 – www.competitor456.com
5. The Design You Are Aiming For
You don’t have to have a specific website design in mind, but you should try to describe the look and feel of the website you want. Express your vision of the website and your preferences.
Consider mentioning a color scheme that aligns with your brand style (if you want to keep that color palette), whether you prefer image-heavy websites or minimalistic design, your thoughts on animations, the type of fonts you like, etc.
If you are planning to reinvent your brand’s style, you should do your homework. Let’s say that you want to rebrand, and you need a color scheme. Maybe you have the dominant colors in mind, but you need complementary colors. In that case, you can check out the color wheel to see which colors will go nicely together.
It can be very helpful if you include a link to a certain website whose design you like. It doesn’t have to be the website from a company in your niche. No matter what industry that company is in, you can share the link to their website to help the designers understand what you want.
The more information you share about the desired design, your collaboration with the designers will be streamlined. If you are able to reflect the style you are aiming for, they won’t be wasting time on pitching you a design you won’t like.
6. Website Features
Now, it’s time for some details. Envision your ideal website and write down the features your website design must incorporate.
This section is very important because it will define the budget and the overall scope of the project. You should do your best to explain the complexity of the website you want.
The type of features you can include are:
- User login
- User profiles
- API Integration
- Product categories
- Payment/checkout methods
- Blog
- Social media integration
- About Us page
- Interactive Map
- Accessible filters (for improved search)
- Portfolio
- Crucial CTAs
The design features will help the design team understand what kind of website you are aiming for. They’ll be able to craft their proposal based on a realistic overview of your requirements and needs.
You might want to consider discussing with your team members about the features you might need. For example, a social media marketer can find that it is a good idea that you integrate your social media content within the website. Such an addition will affect web design.
7. Content
Do you plan to reuse some of your existing content, or do you want to start from scratch? In this part of the brief, you should clarify all aspects of your branded content.
Explain to designers your ideas on content. You should share your content creation process and who’s in charge of it. If you have the content prepared, let them know which pages you already have covered and the length of that content.
You might have great content you don’t want to give up, but it is highly recommendable that you keep an open mind. A new design usually demands at least some changes. It is very tough to create a whole new website concept with the exact same content.
When it comes to a new copy, you need to share who is responsible for writing. Do you have a copywriter all set to start on this new project, or will your outsource copywriting services?
Aside from written content, you should include in the brief the type and amount of visuals you want. Take into consideration that you might need to change your visuals completely.
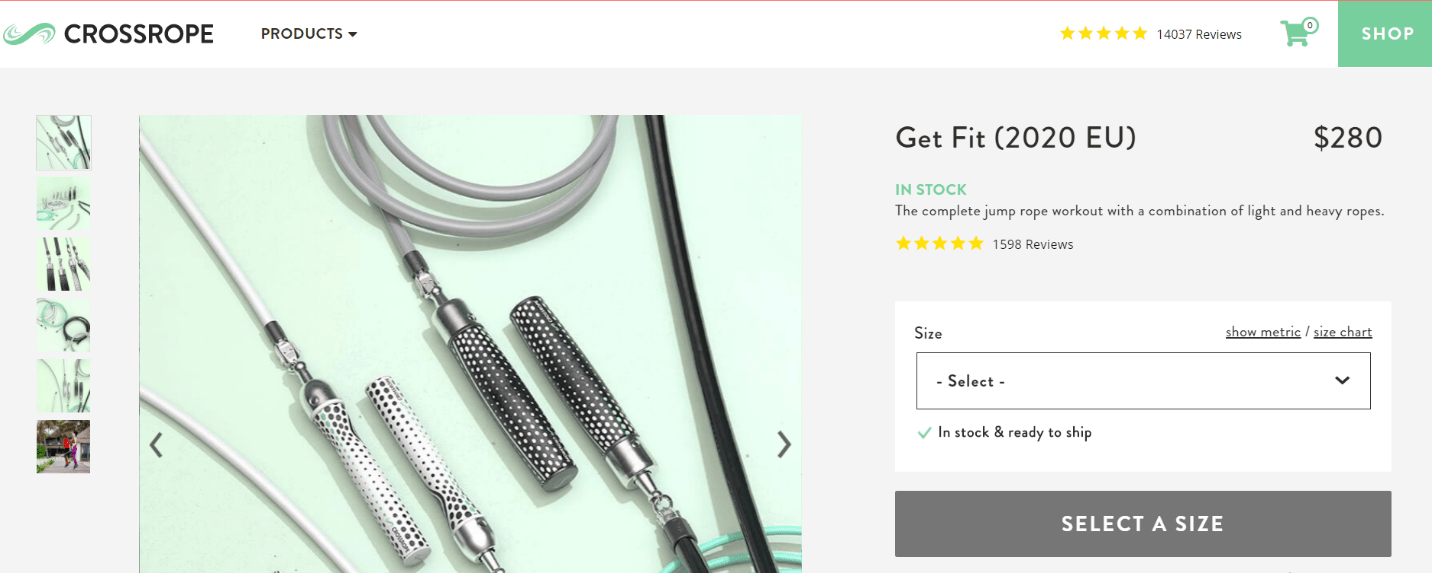
For example, if you are an online store, your product images can need some glam up. The background of product images should match the web design. As an example, look at how Crossrope’s product images perfectly go with the website’s style.

8. Budget
In determining your available budget, you have to keep in mind that you are requiring a service. Therefore, as hopeful as you are that the website design won’t cost you much, you have to be objective.
Give a general estimate of your allocated budget for web design. Additionally, you should include the guidelines on how the money should be spent to achieve the website’s goal.
Depending on your budget and your primary goals, the agency will estimate how they should rearrange their efforts to fulfill your goals.
When determining the budget, take into consideration:
- Website design
- Website development
- Web hosting
- Support
- Maintenance
- Digital marketing
The agency will customize its response based on your requirements.
Budget-wise you might also want to disclose your cash flow preferences. If you want certain paying terms (paying up-front or spreading the costs), you need to mention that in the brief.
9. Timescale
The deadline can be the determining factor of your collaboration with a web design agency. Both you and the agency should clear up whether they can meet your deadline or not.
A short deadline can also affect the cost. If you need a rapid turnover, the agency might charge more because they’ll need more people on the team or invest extra hours to meet the deadline.
Besides giving just the final deadline, you should also work out timescale. It can be just a rough estimate of how you want the process to go.
Here’s the example of possible timescale:
- Planning: 2-3 weeks
- Designing: 3-4 weeks
- Development: 3-4 weeks
- Populating content and first phase of testing: 2-3 weeks
- Final touch-ups and final testing: 2-3 weeks
After the agency reviews your brief, they might discuss your timescale, but it will be useful for them to know what your expectations are.
Also, if you are on a strict deadline, state that in the brief. In case you are completely flexible time-wise, mention that as well.
Wrapping Up
A well-written design brief can be a great start to beautiful and successful cooperation. Investing in your website and giving it a fresh design is a big step, so take your time to collect your thoughts and properly write the design brief.
Keep in mind that you should adapt the design brief based on your requirements and needs. However, these sections are the foundation of a complete and precise design brief that can help you establish a successful initial conversation with the agency.
Lastly, before we part ways, we’ll leave you with this checklist to remind you of what your design brief should include:
- Company information
- Project goals
- Information about the target audience
- Competitors
- The website designs you like
- Website’s features
- Content
- Budget
- Timescale








